Cosa sono i siti web responsive?
Negli ultimi anni nel mondo del web design si è affermato sempre di più il concetto del responsive design, cioè la pratica di creare siti web che si adeguano alle dimensioni dello schermo e presentano i contenuti in maniera tale da non perdere la formattazione.
Si può parlare ormai di standard nell'industria del web, poiché oggi è impensabile non progettare qualsiasi nuovo sito web senza considerare l'aspetto mobile/responsive design.
Cerchiamo di capire un po' meglio qual è la distinzione tra responsive, adaptive e genericamente mobile.
Il responsive è la tecnica grazie alla quale si ha una disposizione intelligente degli elementi del DOM (Document Object Model) della pagina, in modo da non "rompere" mai il layout e di adeguarsi perfettamente alle dimensioni dello schermo. In merito a questo metodo gli "strumenti" di base che si utilizzano sono le media queries, immagini/oggetti flessibili ed il meta tag viewport.
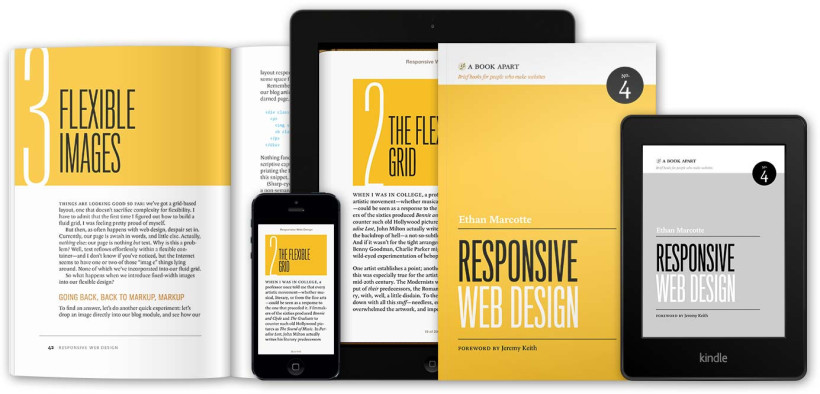
Per saperne di più consigliamo la lettura del libro "Responsive Web Design" di Ethan Marcotte

Cosa è il layout flessibile?
Il concetto di layout flessibile non è nuovo in quanto già negli anni passati si realizzavano template fluidi (si pensi ai portali o siti della P.A.): quello che è cambiato è la maniera di predisporre gli elementi della pagina in base alla risoluzione e alle dimensioni dello schermo. Per questo per quanto riguarda i siti web responsive, non si parla più solo di layout fluidi, ma layout che si adattano.
L'adaptive design, per certi versi molto simile al responsive, presenta delle peculiarità tecnologiche e funzionali molto interessanti. Se nel responsive design, indipendentemente dal dispositivo utilizzato, gli elementi nel DOM caricati e visualizzati sono identici, nell'adaptive design abbiamo il concetto di progressive enhancement, cioè la pratica grazie alla quale possiamo "interrogare" il dispositivo che sta visualizzando il sito, vedere quali funzionalità supporta e presentare di conseguenza un'esperienza utente migliorata che non appesantisca inutilmente la pagina web.
Nello sviluppo web di oggi non si può più prescindere dal responsive/adaptive web design, ciò che va valutato sono i tempi e costi di realizzazione di un sito con un metodo piuttosto che un altro, in base alle esigenze del cliente e del progetto. In termini economici è spesso più efficiente realizzare il sito in ottica responsive, ma si possono poi prevedere delle versioni mobile, che a differenza del responsive e dell'adaptive, forniscono un'esperienza più vicina a quella di una APP vera e propria senza uno scroll verticale troppo lungo e con elementi predisposti in maniera più funzionale.
Il discorso APP ci porta però in un mondo a parte, cioè quello dello sviluppo su piattaforme mobile con tecnologie web, ibride e native. Di questo parleremo presto in un'altro articolo: restate sintonizzati!